Tere veebihuviline! See juhend aitab sul paremini aru saada, kuidas töötab väga populaarne WordPress lehekülje kaaslane Elementor. Ma ei hakka pikemalt kirjutama, mis on Elementor ja kust seda saab, sest kui sa siin juba oled, siis ilmselt see on juba sinu lehele paigaldatud (kui mitte, siis siit leiad videoõpetuse – Elementori paigaldamine). Aga nüüd asja juurde.

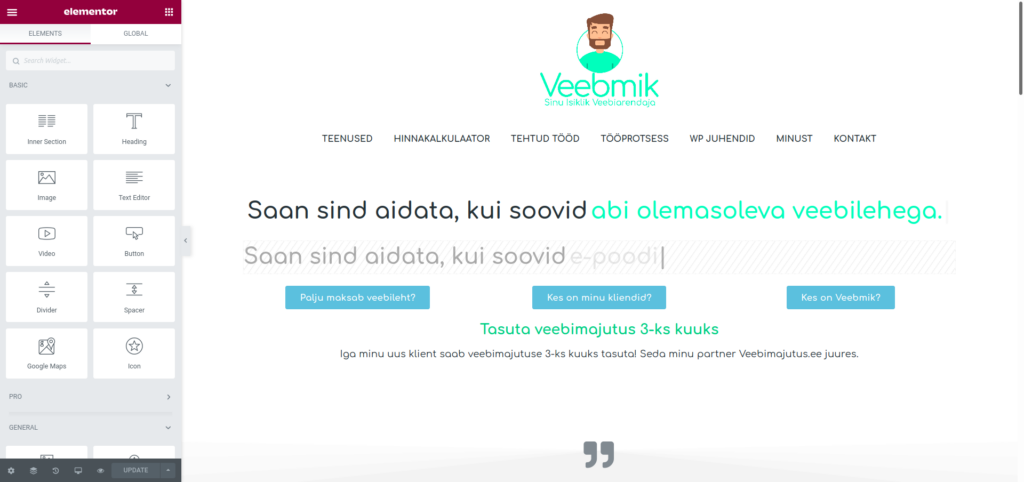
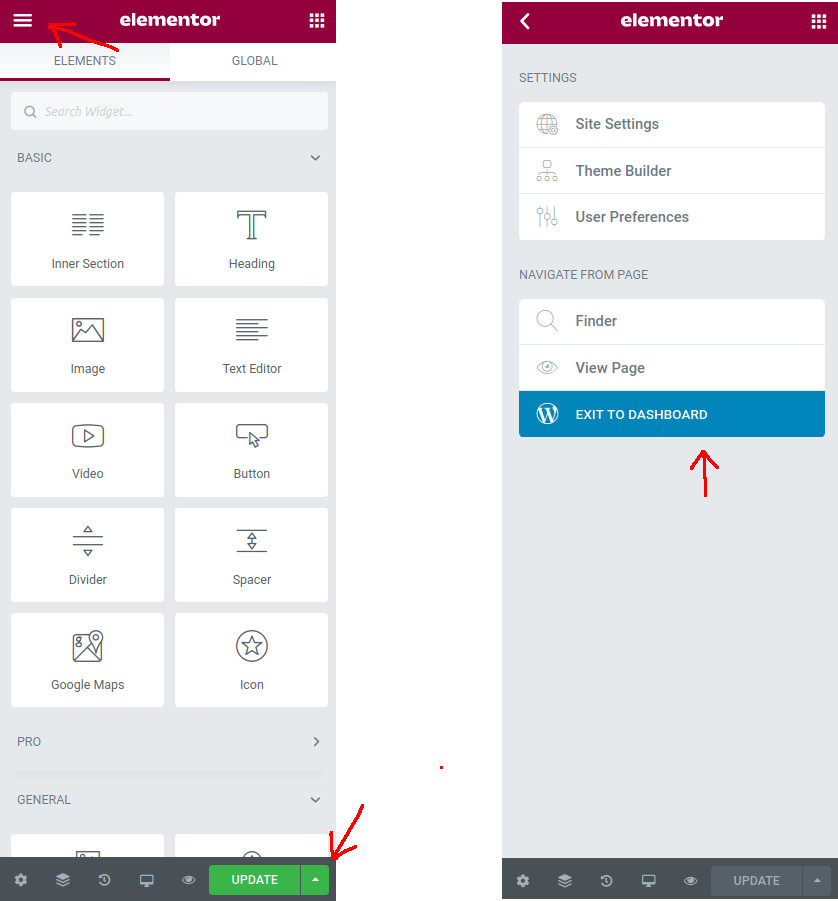
Ülemisel pildil on näha, milline näeb välja tavapärane Elementor vaade, kui asuda lehekülge muutma või looma. Loomise hetkel avaneb sulle ilmselt täiesti tühi lehekülg, millel on päis ja jalus. Kuna elemente, mida lehele lisada on päris palju, siis ei hakka neid siin juhendis täpsemalt tutvustama (võid ise katsetada) ning keskendume põhilisele.
- Elementide asukoha määramine
- Elementide valik ja nende lisamine
- Elemendi sisu muutmine
- Vaate vahetamine arvuti ja mobiili vahel
- Elementide disaini muutmine (vajab CSS teadmiseid)
- Muudatuste taastamine ehk ajalugu
- Salvestamine ja väljumine
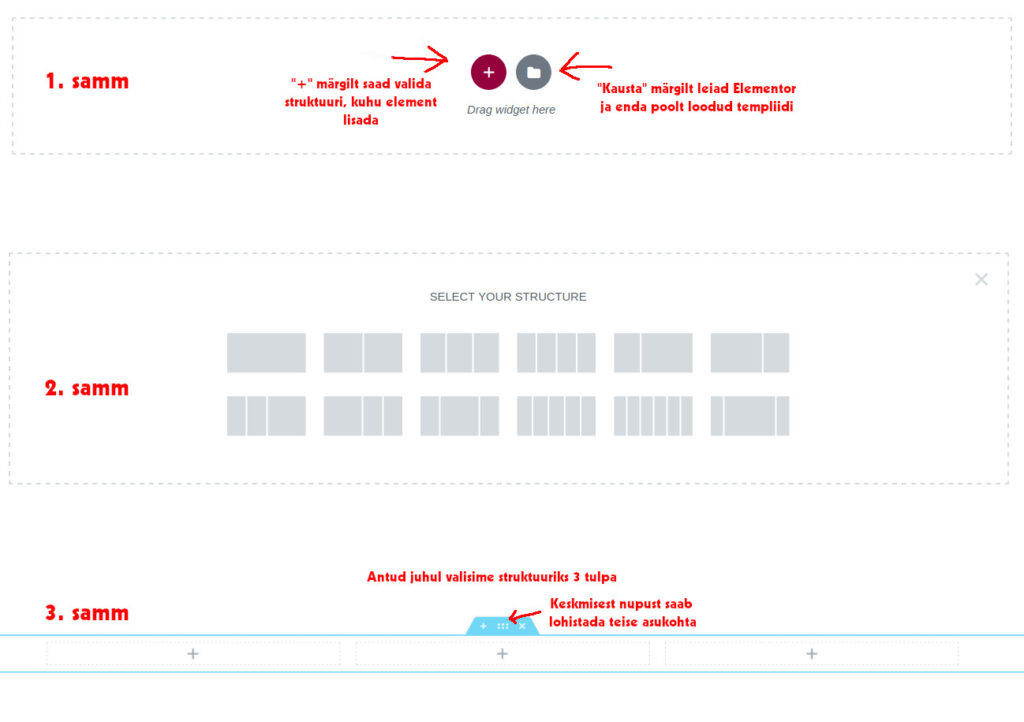
1. Elementide asukoha määramine
- Asukoha määramiseks tuleb valida kõigepealt struktuur, milleks Elementor pakub mitmeid (täpsemalt 12) erinevat võimalust.
- Lisaks võimaldab Elementor lisada juba valmis kujundusega templiidi plokke, mis loodud Elementori meeskonna või sinu enda poolt.
- Seejärel saab “lohistada” loodud struktuuri sobivasse asukohta ning lisada struktuuri elemendid (vt järgmist sammu).

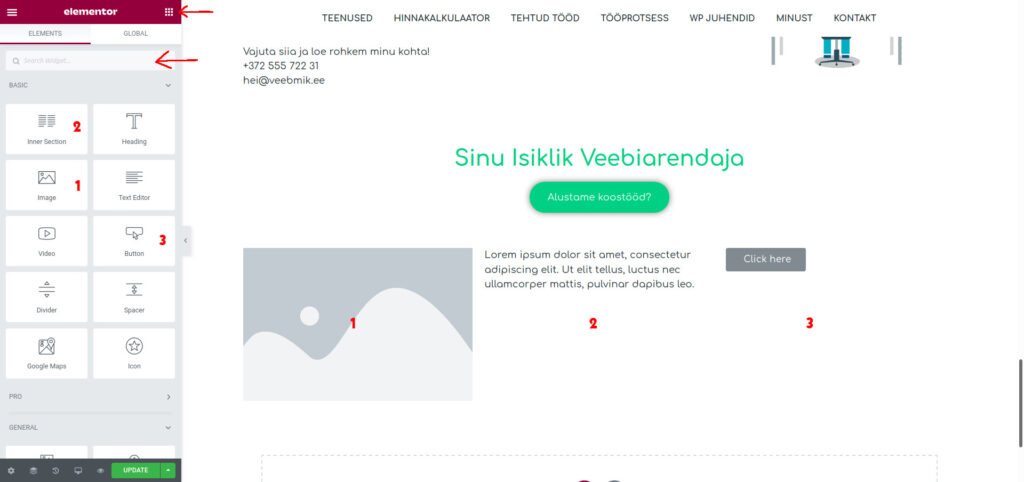
2. Elementide valik ja nende lisamine
- Elementide nimekirja nägemiseks vajuta noolega näidatud “ruudukeste” ikoonile (juhul, kui sa ei näe elementide nimekirja).
- Sul on võimalus nime järgi otsida sobivat elementi kui ei viitsi nimekirja sirvida.
- Elemendi lisamiseks struktuuri saab hiirega “lohistada” elemendi vastavasse kohta. Antud näite puhul lohistasime esimesse tulpa “pildi”, teise “teksti” ja kolmandasse “nupu” elemendi.


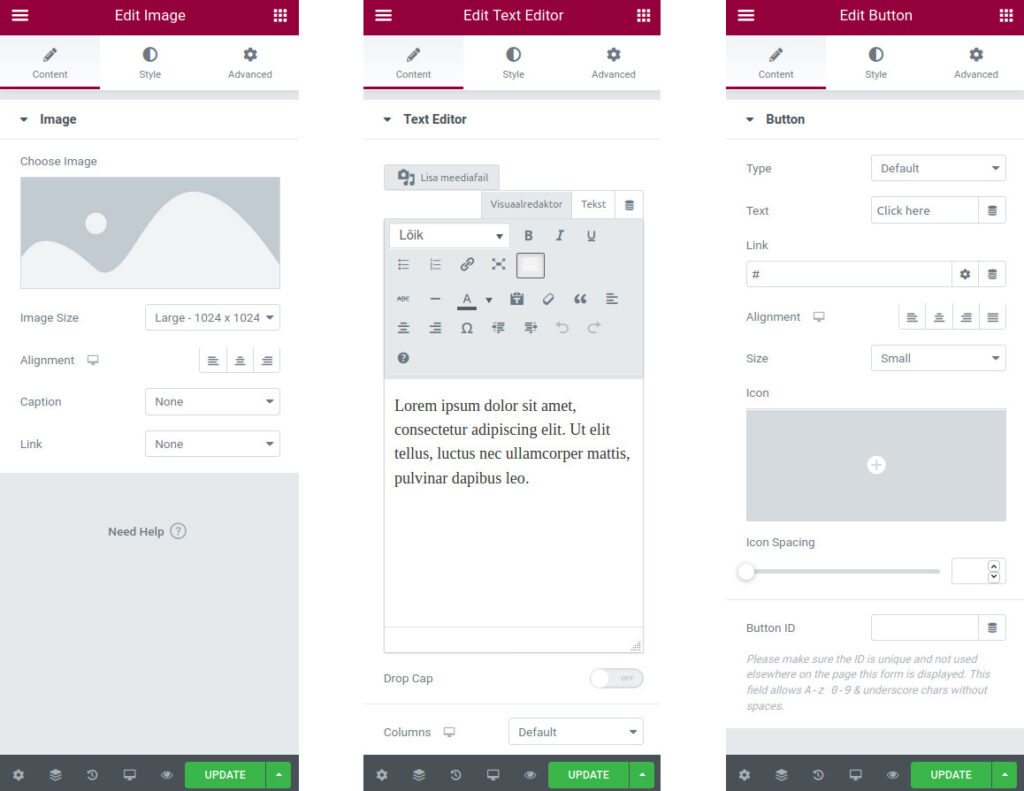
3. Elemendi sisu muutmine
- Vajuta elemendi peal, mida soovid muuta ning sulle avaneb vasakul servas vastav menüü.
- Antud näites on näha (vt Pilt 4) eelmisel sammul lisatud elementide sisu muutmise võimalused. Näiteks “pildi” juures (vasakpoolne) on võimalus valida suurust, joondust, pealkirja ja linki.
- Elementori suuri plusse on see, et sa näed koheselt tehtud muudatusi.

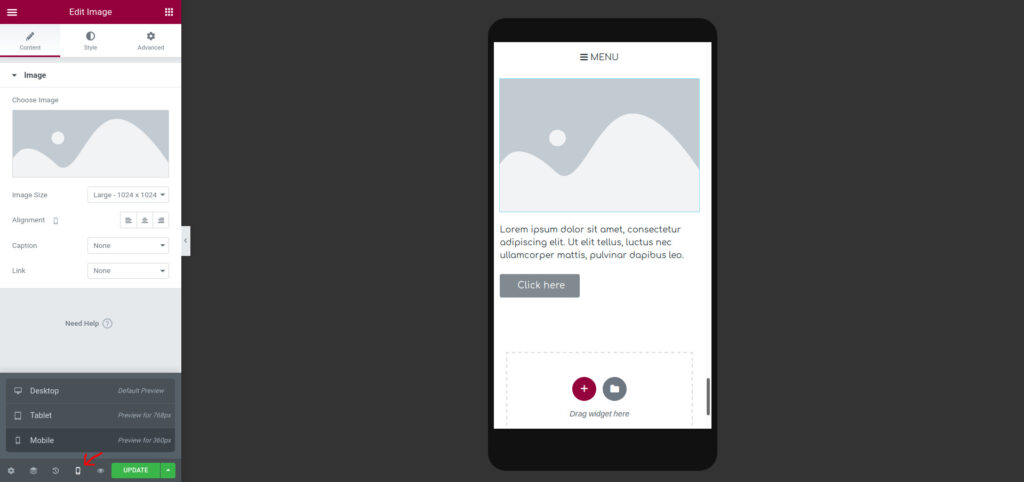
4. Vaate vahetamine arvuti ja mobiili vahel
- Vaate muutmiseks vali noolega näidatud ikoonilt soovitud vaade.
- Järnevalt kuvatakse kohe pilt, kuidas veebileht näeb vastavas seadmes välja. Nii lihtne ongi!

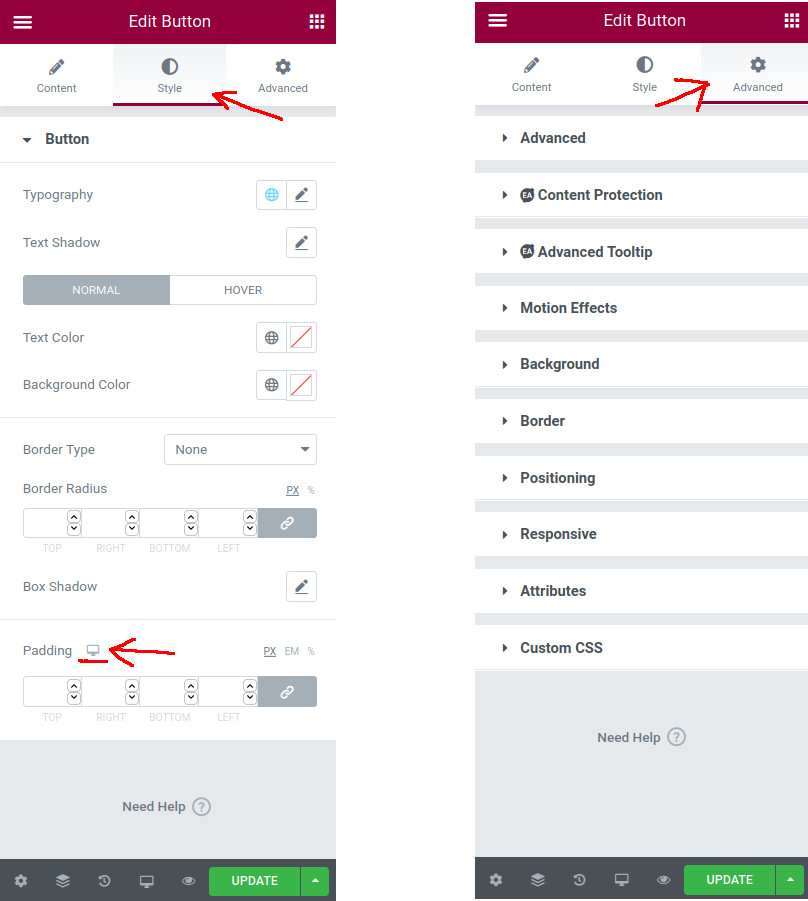
5. Elementide disaini muutmine (vajab CSS teadmiseid)
- Pilt 6 vasakul poolel on menüüpunkti “Style” seadistused “nupule” (ehk Pilt 3 parempoolne element).
- Siit saame muuta nupu tüpograafiat (font, suurus jne), lisada varju ja palju muud.
- Oluline on teada, et disaini saab lisada igale vaatele eraldi. Selleks tuleb eelmises sammul kirjeldatud viisil avada soovitud vaade või vajutada vastava disaini elemendi juures olevale ikoonile (nt Padding kõrval on noolega näidatud ikooni, millisele vaatele disain kehtib).
- NB! Kehtib alati esimesele vaatele lisatud disain. Ehk kui lisate arvuti vaates Padding väärtuseks 5, siis ka tahvli ja mobiilivaates on paddingu seadeks 5.
- Pilt 6 paremal poolel on menüüpuntki “Advance” seadistused “nupule” (ehk Pilt 3 parempoolne element).
- Siit leab veelgi rohkem seadeid, mis puudutavad lisaks stiilile ka muud. Näiteks saab siit lisada liikumise, taustapildi (värvi või video) jne.
- Eraldi toon välja, et “Responsive” alt on võimalik elemente peita teaitud vaates. Näiteks peita vastav element mobiilivaates, kuid jätta nähtavaks arvuti ja tahvli vaates.

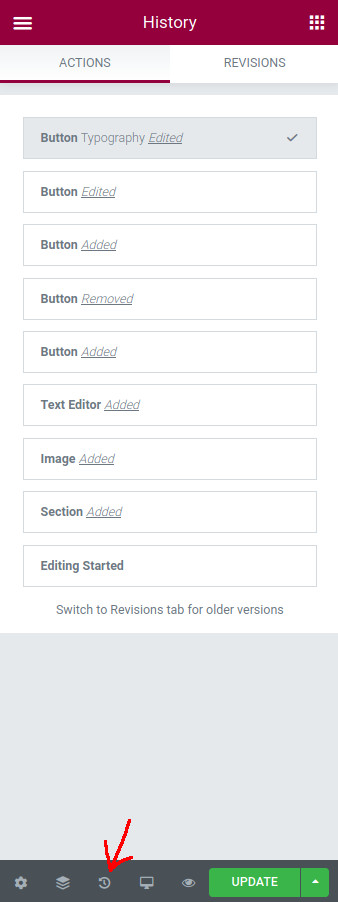
6. Muudatuste taastamine ehk ajalugu
- Elementor võimaldab sessiooni käigus tehtud muudatusi kergelt taastada.
- NB! Sessiooni käigus tähendab, et te pole vahepeal Elementorist väljunud.
- Tehtud muudatuste taastamiseks tuleb alt servast vajutada “aja keeramise” ikoonile ning sealt valida sobiv olukord, kuhu tagasi minna.

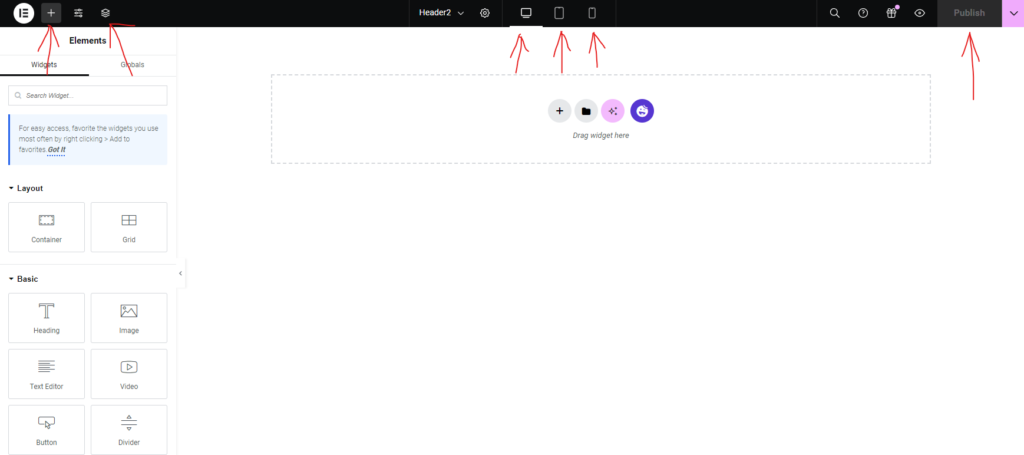
7. Salvestamine ja väljumine
- Kui oled valmis muudatused avalikuks tegema, siis vajuta alt servast rohelisele “Update” või kui tegemist täitasa uue lehega, siis “Publish” nupule.
- Elementorist väljumiseks vajuta vasakul üleval servas “kolme triibu” ikoonile ning seejärel “Exit to dashboard”.

1# Soovitus – kui kasutad Elementor tasuta versiooni, siis lisafunktsionaalsuse saavutamiseks soovitan paigaldada pluginad Essential Addons for Elementor ja Elementor – Header, Footer & Blocks Template.
Märkus: Kuna WordPress ja ka pluginad pidevalt uuenevad, siis võib sinu vaade erineda juhendis olevast. Juhendi tegemise hetkel oli Elementor versioon 3.0.13



