Tere veebihuviline! Tahame teie kodulehe kasutamise võimalikult mugavaks teha ning selleks näitame, kuidas liikuda uuendatud Elementori kasutajaliideses, mis sel aastal väljastati.
Elementor on populaarne WordPress’i lehekülgede ehitamise tööriist, mis võimaldab luua veebilehti ilma koodi kirjutamata. Siin on lühike ülevaade Elementori uuest UI põhielementidest:
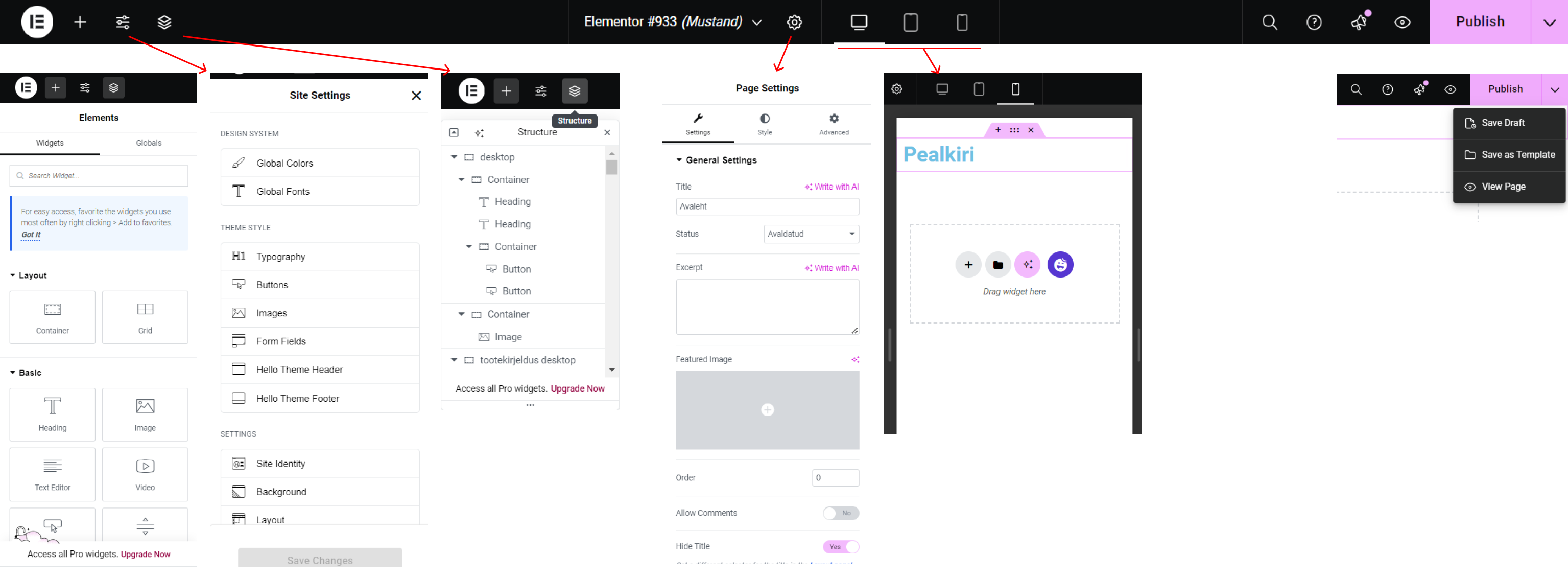
1. Ülemine tööriba erinevad seaded ja vaated
Ülevalt tööribalt saate liikuda erinevate seadete ja vaadete vahel. Näiteks saate muuta lehe seadeid, peita ära lehe vaikimisi pealkirja ning kohandada lehte erinevate vaadete jaoks (desktop, tablet, mobile).

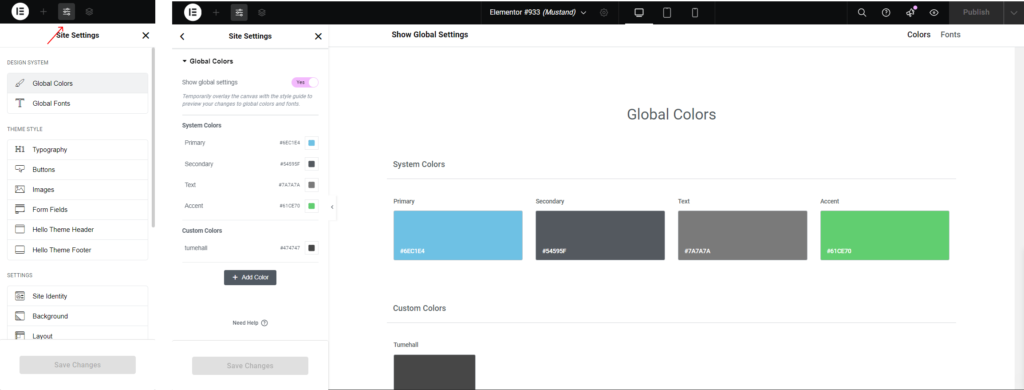
2. Üldised kodulehe seaded
Vasakul Elementori ikooni kõrval on nupp „Site settings“, kus saate seadistada oma kodulehe värvid, kirjastiilid, nupud, lehe paigustuse ja laiuse, ilma, et peaksite igal leheküljel neid eraldi seadistama.

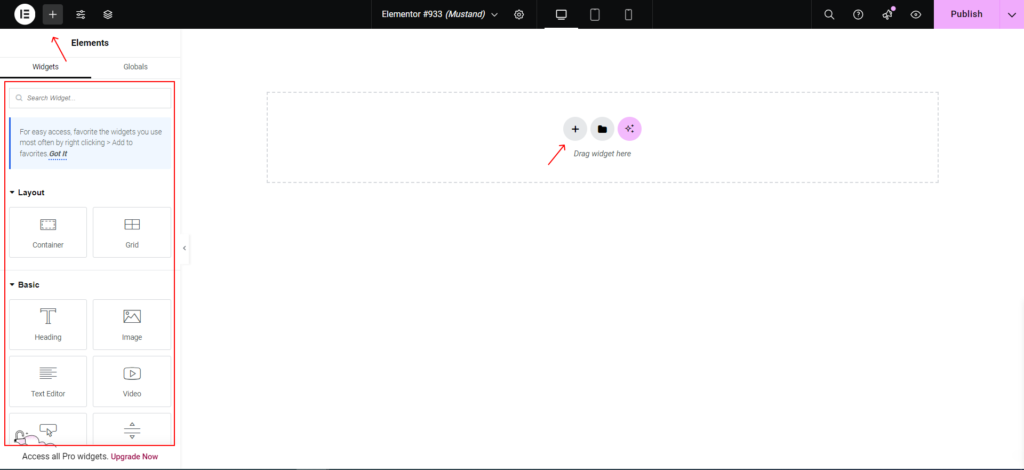
3. Widgets ehk vidinad
Vasakul külgpaneelis asuvad erinevad vidinad, mille abil saate oma kodulehele lisada tekstiväljasi, pilte, nuppe jne…
Vidina valimiseks vajutage lehe keskel olevale + nupule ning vidin ilmub soovitud kastikesse.
Teine võimalus on vajutada vasakul üleval olevale + nupule ning tirida valitud vidin soovitud kohta.

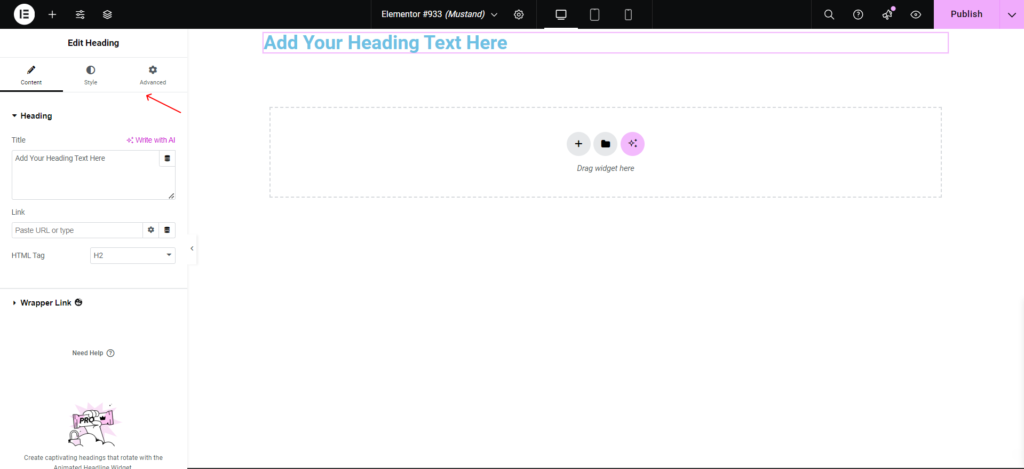
4. Vidina sisu, stiil ja seaded
Valides sobiva vidina, saate seda kohandada samuti vasakult tööribalt.
Igal elemendil on oma seadete paneel, kus saate muuta värve, fonte, suurusi, kuvamise seadeid ja palju muud.

Proovige ja katsetage!
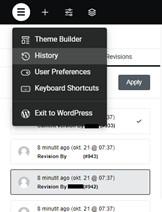
5. Ajalugu ja lehe salvestamine
Ja kui tunnete, et midagi läks valesti siis saate alati ajaloost lehe taastada.
Selleks vajutage ülevalt menüüribalt ELEMENTORI ikoonile ning valige rippmenüüst History, valige soovitud versioon lehest ning kinnitage valik nupuga „Apply“.

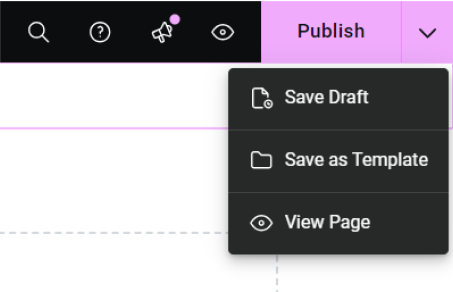
Lõpetuseks ärge unustage oma suurt tööd salvestada valides ülevalt menüüribalt „Publish“ või kui kohe muudatusi avalikustada ei soovi siis vajutage selle kõrval olevale noolekesele „Save draft“.